又是好久没更新了,真是怠惰啊。然而,这次又是旧坑不填挖新坑,前段时间(N月前)又因为隔壁zcp的一篇博文折腾起了TiddlyWiki,因为的确很小众,所以还是觉得有必要记录一下折腾的过程。。。
pid: 48813987
0. 啥是TiddlyWiki
说了半天这到底是个啥啊?用官网的一句话概括便是——
一款独特的非线性笔记本。
固然,非线性是也有融入进TiddlyWiki设计哲学的方方面面,你大可以随意地打乱或组织你知识点,再用链接、标签、列表和宏进行结构化,成线成网成面...
但不得不说,TiddlyWiki没能火起来,与这标语是离不开的..
令我现在只想用一句话彰显它的与众不同——
能够包含进一个HTML 网页文件的程序,随你保存到任何地方。

- 无论平台的强大——只寄托于 JS 的数据动态处理 与 HTML&CSS 无穷的表现力。有浏览器,就够了。
- 真正的"Serverless"——数据就存储在程序本身,一直迭代。
- 开源自由——用你自己的思考方式来做笔记, 而不是那些笔记软件公司帮你想出来的'目录与标签'的死板方式
- 永久免费——将你的知识跟一个商业公司的命运捆绑在一起是一种不负责任。
- 便捷无依赖——真的只是一个HTML文件。
- ……
综上,我看到了——「永恒」。
也许我又说大了,但它绝对可以保证,在未来几十年,仍然可以使用今天所做的一切。实际上,TiddlyWiki已经走过了将近十六年。
将Quine (自产生程式) 与SPA (单页web应用) 完美结合的典范之作,让我激动不已。
1. 前置条件
1.1 了解TiddlyWiki
首要条件不是配置上的,而是你是否想好了要去使用这样一个工具,下面一些链接可以帮助你更好的认识TiddlyWiki,建议好好读读再来看看要不要入坑,折腾是难免的。
- 使用 TiddlyWiki 打造轻便个人 Wiki 知识库 -- 钉子の次元
- TiddlyWiki的使用 -- 钉子的TiddlyWiki实例
- 使用 TiddlyWiki 进行个人知识管理 -- Ahonn's blog
- 开始使用TiddlyWiki个人笔记系统 -- zcp
- TiddlyWiki中文官网 (暂时无法访问)
- TiddlyWiki官网
- TiddlyWiki简中Wiki
- 用TiddlyWiki替代Notion和EverNote作为个人知识管理系统
1.2 存储方式概览
TiddlyWiki当然不会把你的知识条目像钉死在铁皮棺材一样死板地牢牢封印在一个HTML里
官方收录的所有存储方式指南:https://tiddlywiki.com/#GettingStarted
| 存储地 存储形式 | 整体(HTML) | 分立的Tiddler条目文件(Tid) | 数据库 |
|---|---|---|---|
| 本地 | 本体+浏览器, TiddlyDesktop | TiddlyServer, Node.js | Noteself+浏览器Local Storage(PouchDB) |
| 第三方服务 | Github, Gitea, TiddlySpot, 同步盘 | 理论上所有的同步盘 | NoteSelf+第三方CouchDB(如IBM Cloudant) |
| 自部署 | WebDAV, PHP Server, Git service | TiddlyServer,Node.js | Noteself+自部署CouchDB |
实际上这是个很草率的分类,而且每个格子只是例举了最有代表性的方案,且关键的是并不是只能够选定一种,其中组合和转换,足够眼花缭乱了。
1.3 为何要部署在服务器
还能为啥,同步呗(现在的笔记没个多端同步编辑都不敢上台
但部署在服务器上的操作实质上违背了TiddlyWiki的初衷,破坏了完整的封装性,所以请考虑自己的实际需求。
当然将HTML同步在云盘也算一种部署的话,也行,可惜每次同步一点点的更改都需要传输整个文件的大小,实则令人不爽。(实际上也不过几mb,而且同步没有server式那么频繁)
1.4 部署在云端前你应该
- 熟练TiddlyWiki基本操作
- 有基础的建站经历
- 掌握 Linux, Docker 基本命令操作
- 有一颗敢于折腾的心
2 . 部署在服务器
注意了,这里只是我的折腾记录,所以也没敢说指南,保姆级教程也是没有的,主要只是说说我的使用体验和一些要注意的地方。
2.1 Node.js
官方简介:https://tiddlywiki.com/#Installing%20TiddlyWiki%20on%20Node.js
项目地址:https://github.com/Jermolene/TiddlyWiki5
依赖Node.js,也是官方主推,并开发维护的方案。
内存占用大(Node通病),随便100多M对小机真是极大的负担。
推荐国内和内存较多的主机可以试着搭建,当然在本地局域网搭建也可。
好处就是流量极省,速度也快,以及懒加载。
部署场景的话,可以选择中心或者分布式。中心的话,一切操作都经HTTP协议以Web API的方式与服务器通信来完成,而分布式则需要依托其他方案来同步tiddler数据文件夹达成物理修改。
同步的话,只用同步单次更改所变动的tid文件就行了,看起来是个不错的方案了,可惜另一个弊端又出现了——
在手机上用Termux搭建测试后,发现同步后的内容不会马上更新到网页上,而要重启node服务,这下这个功能又变得鸡肋起来了(当然也可以简单的用nodemon或pm2解决)。
2.2 Github/Gitlab
官网简介:https://tiddlywiki.com/#Saving%20to%20a%20Git%20service
已经并入TiddlyWiki核心的同步方式,设置好就可以同步保存整个文件到指定仓库。
好处不必说,直接获得了版本管理能力,还可以直接上传到个人io仓库托管为Git Page,随时公开更新的Wiki页面就完成啦
缺点也显而易见,不忍直视的commit量和git仓库冗余,尤其是开启加密后(真是自己交的代码就好了(小声嘀咕

2.3 Note Self
官网简介:https://noteself.org/
项目地址:https://github.com/NoteSelf/NoteSelf.github.io
这应该是目前使用起来体验最贴近现代笔记应用的方式了,本来就是以印象笔记目标开发的。能够实现离线和在线同步的无缝切换。可以仅仅依靠浏览器的LocalStorage存储数据库,当然更保险的措施是先给它搭个CouchDB后端,推荐使用Docker。
直接安装
参考官网文档:
- https://docs.couchdb.org/en/stable/setup/single-node.html
- https://docs.couchdb.org/en/stable/install/unix.html
如果到最后没能启动,千万不要傻到和我一样直接root 运行
而得用服务的方式启动
systemctl start couchdb
Docker
- 安装Docker,将当前用户加入Docker组或以下命令sudo运行
- 创建tiddlywiki_db卷,便于今后迁移
docker volume create tiddlywiki_db - 启动实例
docker run --name tdwkdb -p 5984:5984 -v tiddlywiki_db:/opt/couchdb/data -e COUCHDB_USER=admin -e COUCHDB_PASSWORD=你的管理密码 -d apache/couchdb:latest - 直接访问 IP:5984,或者反代到一个域名上,多级目录也可
- 出现
{"couchdb":"Welcome","version":"3.0.0","git_sha":"03a77db6c","uuid":"794705608cb4dacc4637b6d305b3de3a","features":["access-ready","partitioned","pluggable-storage-engines","reshard","scheduler"],"vendor":{"name":"The Apache Software Foundation"}}之类的就成功了 - 进入域名/_utils/#login登录设置
- 解决CORS跨域问题,设置为自己的域名更安全。
- 延长登录时间,参照文档,避免每天都要手动重新登录同步,是的,设置在CouchDB上而不是NoteSelf
关于后面这块老外@thelostadmin的教程讲得比我好多了,还有不懂就看看吧——How to Setup CouchDB for Note Self
2.4 TiddlyServer
官网简介:https://tiddlywiki.com/#TiddlyServer%20by%20Arlen%20Beiler
项目地址:https://github.com/Arlen22/TiddlyServer
Node.js程序,若想同时部署多个Wiki程序且提供简易的HTTP文件服务,TiddlyServer不要错过。
TiddlyServer可以映射网址路径到指定文件夹,若是TiddlyWiki数据文件夹则会识别为Wiki,这样带来的最大的好处就是可以随意延伸扩展,且提供了文件直链供Wiki直接引用,且自带权限组管理。
3. 几种方式的异同
NoteSelf将渲染运算的任务完全交由前端负责,服务器上需要的只是一个CouchDB,开销比NodeJS方式小得多,而且也可以直接进入数据库进行编辑,而且也能够直接继承CouchDB数据库的版本控制,备份等功能。
其他人表面上访问只有一个空NoteSelf wiki文件,只有手动输入绑定后端数据库才能够得以运作。
亮点还在离线模式也可以凭借浏览器的LocalStorage进行数据存储,待到下次连接服务器再进行同步。不过不要太相信LocalStorage的可靠性,这里已经经历过数次不明原因的数据丢失,但在同步在服务器上的都没事。
同步效率是最高的,甚至能够协作编辑,电脑上草稿编辑页面都能够近乎实时的同步在手机上。适合TodoList这样依赖同步较高的应用。
TiddlyServer可以较为便捷的在多wiki中切换,但随之而来的代价是高内存占用,因为nodejs式其实都是把wiki内容全部装载进内存在服务器端进行渲染返回html的。基本上可以按照一个wiki(空) 100M左右来换算,小机根本撑不住啊。
但之后的数据交互只有tidder的更新和半分钟一次的状态更新比对。
TiddlyServer的亮点在于自身也有一套权限组管理系统,以及可以直接挂载外部储存路径,方便直接上传图片或其他附件到服务器以便wiki直接引用直链而不是嵌入wiki使得这些二进制数据将wiki的体量一下撑破天。毕竟你就算天天记录的话,几十年年下来纯文本又能增长个几M?
还有一种安心感,不会像NoteSelf一样怀疑自己究竟同步没有,这里每一次更改都会推送到服务器。
如果想直接通过修改wiki文件夹中的tiddler文件来直接修改条目内容的话还不行。之前也说了,已经加载在内存里了,所以每次修改之后还得重启TiddlyServer/Node。想通过直接两端同步wiki文件夹也是可行的。数据交换也小更安全。
HTTPS保证传输不泄密。还不放心可以自签证书,将根证书分发到每个私人设备,但一定要保证私钥什么的放在安全的地方。
遗憾的是作者似乎并没有打算支持懒加载功能,因为可能会带来许多麻烦。
4. FAQ
Q1:我要用Markdown而不是TiddlyWiki主推的WikiText!
A1: 我开始也看不惯这一点,虽然用了官方市场提供的Markdown支持插件,但后来发现这个支持不了在Typora等一些Markdown编辑器里用的超爽的指定语言代码块,后来才转去研究WikiText。之后却深深爱上了它的用法,很多常见语法的确不一样但实质上却相通着,比如字体加粗变为了",段落变为了!,但这并不妨碍我们使用它的时候灵活转换。
最关键的是Markdown削弱了WikiText的表现力,无法使用宏,过滤器,wiki内引用等等wiki才有的魔法,纯Markdown只是个记事本,WikiText才是真正的使用Wiki。
Q2:没有图表?
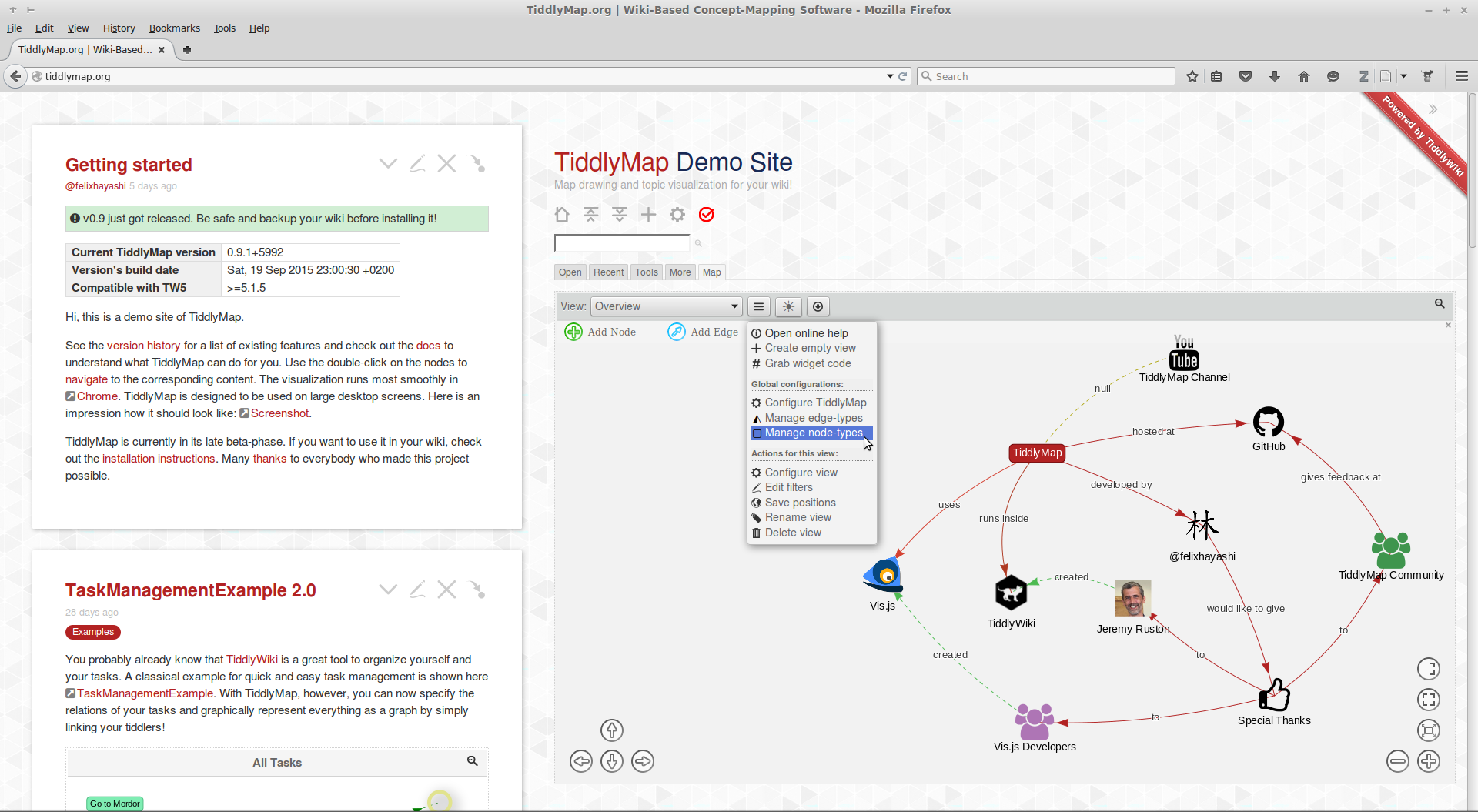
A2: 使用强大的TiddlyMap,用图连接组织你的任意条目。

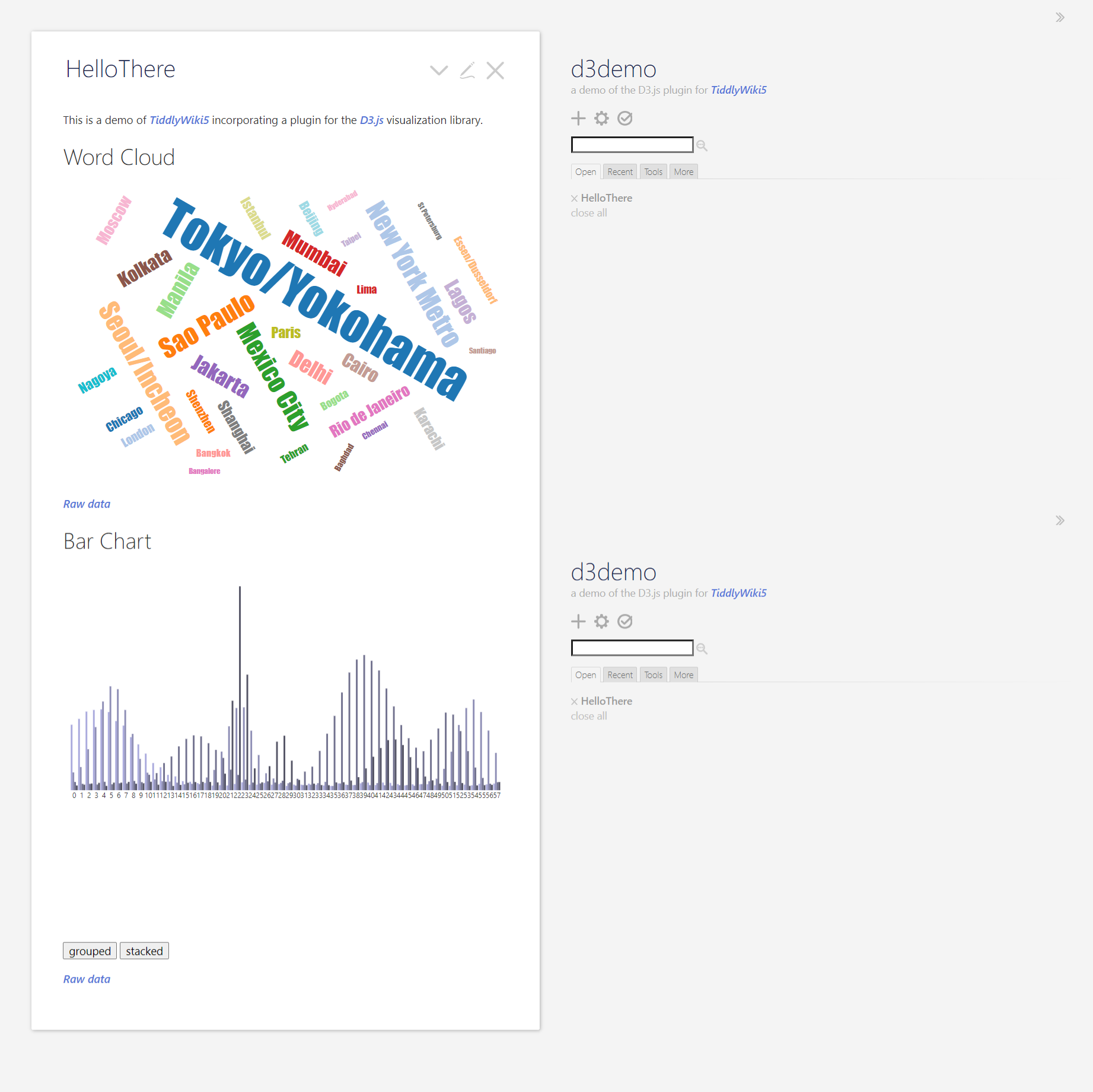
使用D3.js,进行数据可视化。

事实上你可以轻松地移植任何js实现的图形库来为你的wiki增强表现力。
Q3:没有双向链接?
A3: 「双向链笔记」的概念随着 Roam Research 的出现而大热,而RoamResearch封闭又昂贵,实在不看好长期发展,与时俱进的TiddlyWiki则成了不错的开源替代。目前共有两个Roam-like的分支选择—— Stroll(前身是 TiddlyBlink)和 TiddlyRoam ,不妨试试。
Q4:没有加密?
A4:加密当然是有的,按照粒度分整体HTML加密和Tiddler加密。因为存储架构的问题基于Node.js版的自然是用不了整体加密的,应当转而使用EncryptTiddler插件来进行Tiddler加密(支持批量)并开启HTTPS加密传输。 而同步整体的如Github式则能够应用整体。具体参考文档:https://tiddlywiki.com/#Encryption。
Q5:哇,好丑啊,能好看点嘛
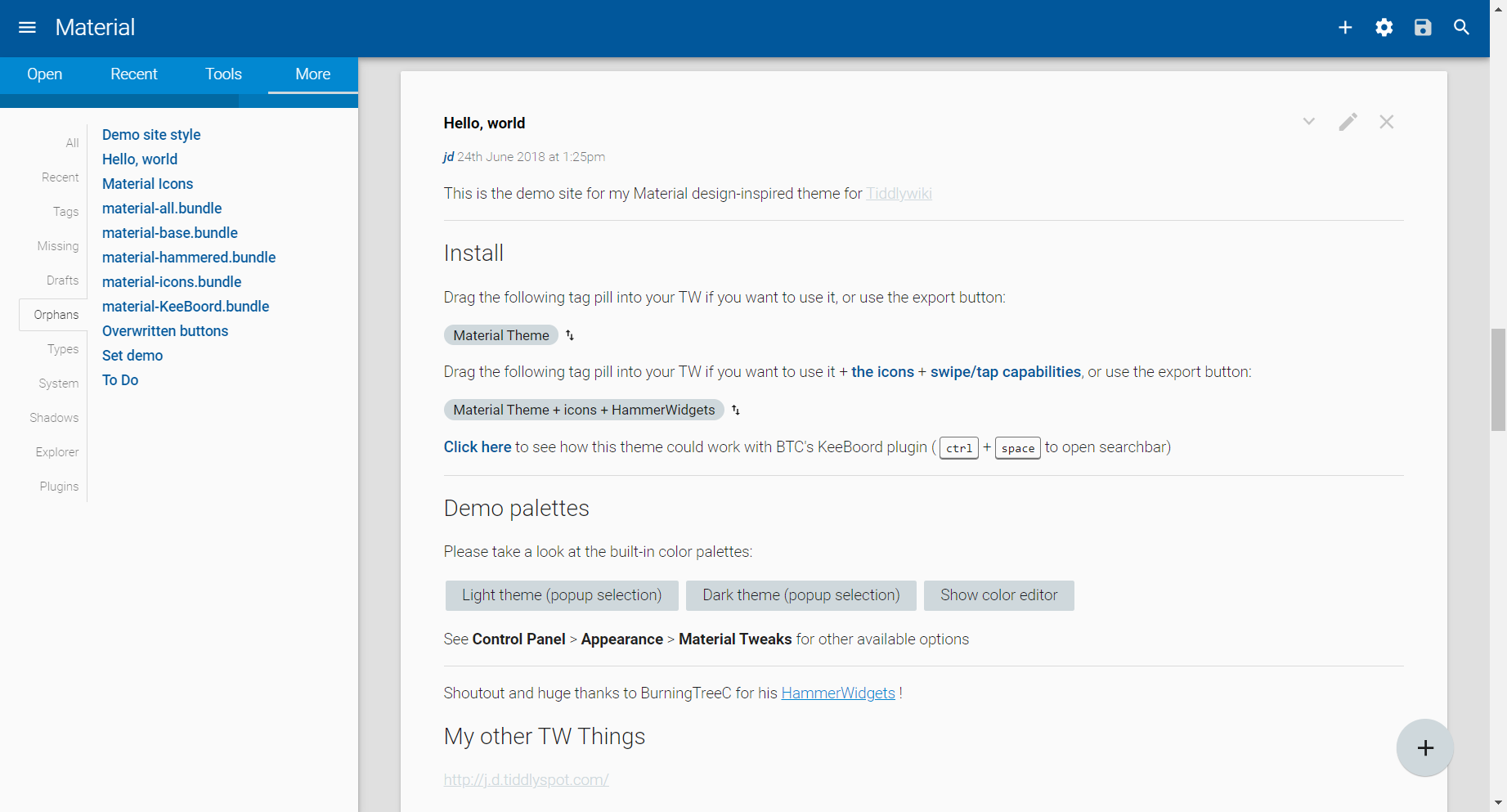
A5: 颜值至上的笔记软件社会里,我们TiddlyWiki什么时候才能站起来?气抖冷!好吧,的确很多人一开始就被这有年代感的界面给劝退了,事实上已经有许多wiki主题界面被魔改到第一眼都快认识不出是TiddlyWiki,社区中也涌现了许多富有现代感的主题:Moments、WhiteSpace、Material,尽情展现你的前端魔法吧!

Q6:有没有几个范例?
内容组织和管理形式,其实官方wiki就已经是最好的教科书了,但在这还是贴上几位国人分享的wiki供参考,能够带来更多启发。
插件和宏的探索,请用TiddlyWiki toolmap。
当然很多trick只有开发插件和宏的时候才能体会到,参与社区一起讨论吧!
5. 后记
5.1 Hackability
对作者的一篇演讲深以为然——
Hackability as a Human Right
这一点体现在TiddlyWiki设计的方方面面,以至每次版本更新都有专门的一栏显示对于可编程性的更新:http://tw5-zh-hans.tiddlyspot.com/#Releases
信息最终储存的形式也是自由多样,无论是html,单个的 tid 文件,CouchDB后端数据库,都能够被随意的被拿来二次开发,对信息再度加工联系转换。
5.2 Tiddler之禅
Tiddler的本意是小鱼,使用者则是TiddlyWiki图标上的小猫。Tiddler是信息的最小单位,储存着你的知识,你的所知所想,你的一切。
记录(log)是第一步 ,回顾(review) 和组织(organize)才是最重要的。这将花费大量时间,但同时也改变着你的思维方式和组织想法的方式。
文章,技术都是迭代的,就算第一步偏差得再远,不迈出第一步,就永远都无法收敛到正果。过于追求完备而拖延是不可取的,用Tiddler的方式来捕捉平时的灵感再组织,比构思成文简易得多。
写作之难,在于把网状的思考,用树状的语法结构,转换成线性的字符串。 ——Steven Pinker
实际上自上而下的组织方式本身就是反人类直觉的,大脑总会不自觉地由点及面不停跳转,然而又不会像CPU一样容易切换上下文,而是更倾向不受控制的沉浸。
如今各种鼓吹的所谓“第二大脑”,便是如此吧。




月初发现 TiddlyWiki 后,恨没有再早几年发现这个神器。从开始使用那一天起,TiddlyWiki 就已经开始提升我的效率。
国内使用 TiddlyWiki 的人似乎比较少,搜索引擎上能找到的相关文章更少。希望中文圈能有自己的社群讨论 TiddlyWiki。
部署方面,我目前的解决方案是把文件丢到服务器上,而后使用 tw-receiver-server 插件,只需要有PHP就能完成多端同步(理论上任何设备),使用效果挺好。唯一的缺点大概是每次同步都会完整上传文件,这也可能是 TiddlyWiki 机制决定的。如果能增量备份,那就最好了。
By 陈仓颉 at March 8th, 2021 at 01:54 pm.
@陈仓颉
我一直用的单文件无服务器方式。然后我在坚果云上备份,它的备份机制就是增量备份,比如我的文件现在是10M,一个月用下来,流量也才20M(免费用户有1G流量),我也觉得很神奇。
By 六翼 at March 18th, 2021 at 09:57 am.
@六翼
我在这个评论后也尝试了坚果云这个方法,不得不说比云端要方便很多,不过仅限电脑端。我在手机端使用的频率也高,但是手机端使用 TiddlyWiki 还是无可避免遇到重复名称的问题,所以最后回归 tw-receiver 的方式保存在服务器,然后定期备份一份在本地和坚果云。
也了解过 Node.js 的方式,不过似乎不支持https?
By 陈仓颉 at March 18th, 2021 at 08:24 pm.
上手难度很高,而且文档目前好像没有中文的(对于英语渣来说真是太难了(╯‵□′)╯︵┴─┴
By linuxcat at February 10th, 2021 at 05:43 pm.
@linuxcat
有中文的啊,语言包里选一下就好了……
By 六翼 at March 18th, 2021 at 09:56 am.
谢谢分享,每日打卡,学生卡~୧(๑•̀⌄•́๑)૭
By 灵异探索网 at September 30th, 2020 at 02:49 pm.
文章写的不错,加油~
By 金石热点网 at September 25th, 2020 at 10:34 am.
非常多年前折腾过mwiki,但都没用长久。
nodejs的东西基本第一时间就排除了 ....
/苦笑
By 心灵博客 at September 7th, 2020 at 06:58 pm.
😏顶一个;刚开始配置确实很麻烦,我后面又折腾了好久插件和它的
Tags and Filter才满意,之前也想给post加点内容的,因为没时间放弃了By zcp at August 6th, 2020 at 11:18 am.
@zcp
残念,入门曲线高直接劝退大批人,毕竟的确geeky,但上手后还是挺满意的
By FSpark at August 7th, 2020 at 07:23 pm.
@zcp
顺便分享下我在用的TiddlyWiki插件 |´・ω・)ノ
By zcp at August 6th, 2020 at 11:25 am.
@zcp
感谢分享(ฅ´ω`ฅ),TW插件目前来看的确还是显得零散了
By FSpark at August 7th, 2020 at 07:16 pm.